Pada pertemuan kali ini membahasa tentang JAVASCRIPT.
JavaScript adalah bahasa script yang ditempelkan pada kode HTML dan diproses di sisi klien. Dengan adanya bahasa ini, kemampuan dokumen HTML menjadi semakin luas. Sebagai contoh, dengan menggunakan JavaScript dimungkinkan untuk memvalidasi masukan pada formulir sebelum dikirimkan ke server. JavaScript bukanlah bahasa Java dan ini merupakan dua bahasa yang berbeda. JavaScript diinterpretasikan oleh klien, sedangkan kode Java dikompilasi oleh pemrogram dan hasil kompilasinyalah yang dijalankan oleh klien.
Struktur JavaScript adalah sbb:
(SCRIPT LANGUAGE = “JavaScript”)
(!--
//--)
(/SCRIPT)
Penjelasan : kode (!-- //--) umumnya disertakan dengan tujuan agar sekiranya browser tidak mengenali JavaScript maka browser akan memperlakukannya sebagai komentar.
Pada pertemuan ini kita melakukan latihan membuat form dengan menggunakan JavaScript. Pada contoh form input, kita membuat dua form yang masing-masing berisikan untuk memasukkan angka dan tulisan angka tersebut termasuk ke dalam bilangan genap atau ganjil setelah kita menekan button tebak pada tampilan tersebut.
Pada form button kita membuat 4 button yang terdiri dari button “latar belakang hijau” (apabila button tersebut diklik, mka pada halaman tersebut latar belakangnya akan berubah menjadi warna hijau), button “latar belakang putih” (apabila button tersebut diklik, mka pada halaman tersebut latar belakangnya akan berubah menjadi warna putih), button “Teks Kunig” (apabila button tersebut diklik, maka tulisan yang ada akan berubah warna menjadi kuning), button “Teks Biru” (apabila button tersebut diklik, maka tulisan yang ada akan berubah warna menjadi biru).
Kamis, 14 Mei 2009
Laporan Prak.PW Modul 6
Pada pertemuan kali ini membahas tentang SESSION(penanda).
Session merupakan sesi pada saat user mengunjungi situs anda. Session sendiri berupa sekumpulan variabel dengan isi tertentu, yang akan terus ada selama browser dibuka. Isi dari variabel tersebut dapat dimanfaatkan untuk berbagai kepentingan, misalnya sebagai penanda bahwa user telah melakukan login sehingga berhak untuk membuka halaman-halaman yang melakukan yang dikhususkan untuk member yang telah login.
Ketika memulai session, yang dilakukan PHP adalah ;
• Menghasilkan sederet angka yang disebut session ID number. Angka yang dihasilkan sangat panjang dan kemungkinan sangat kecil untuk user dapat menebaknya. Session ID number ini disimpan dalam sebuah variabel yang bernama PHPSESSID.
• Menyimpan variabel yang anda inginkan selama sesi berlangsung ke dalam sebuah file di server. Direktori penyimpanan dari file ini sesuai dengan yang tertulis pada session.path_session, yang ada pada php.ini.
• PHP mengirimkan Session ID Number ke semua halaman. Jika cookies yang ada diuser ON,PHP akan mengirimkan Session ID number ini lewat cookies tersebut. Jika cookies OFF, maka pengiriman dilakukan lewat hidden variabel dengan menggunakan method POST.
• Mendapatkan variabel-variabeln yang ada dan meletakkannya ke dalam variabel $_SESSION.
Contoh dalam session adalah, ketika kita membuat suatu halaman yang mengharuskan user melakukan login terlebih dahulu agar bisa melakukan /melihat isi dari halaman web lainnya yang telah kita buat. Apabila user tidak melakukan login, maka user hanya dapat melihat halaman web yang dibuat khusus untuk user yang belum login.
Session merupakan sesi pada saat user mengunjungi situs anda. Session sendiri berupa sekumpulan variabel dengan isi tertentu, yang akan terus ada selama browser dibuka. Isi dari variabel tersebut dapat dimanfaatkan untuk berbagai kepentingan, misalnya sebagai penanda bahwa user telah melakukan login sehingga berhak untuk membuka halaman-halaman yang melakukan yang dikhususkan untuk member yang telah login.
Ketika memulai session, yang dilakukan PHP adalah ;
• Menghasilkan sederet angka yang disebut session ID number. Angka yang dihasilkan sangat panjang dan kemungkinan sangat kecil untuk user dapat menebaknya. Session ID number ini disimpan dalam sebuah variabel yang bernama PHPSESSID.
• Menyimpan variabel yang anda inginkan selama sesi berlangsung ke dalam sebuah file di server. Direktori penyimpanan dari file ini sesuai dengan yang tertulis pada session.path_session, yang ada pada php.ini.
• PHP mengirimkan Session ID Number ke semua halaman. Jika cookies yang ada diuser ON,PHP akan mengirimkan Session ID number ini lewat cookies tersebut. Jika cookies OFF, maka pengiriman dilakukan lewat hidden variabel dengan menggunakan method POST.
• Mendapatkan variabel-variabeln yang ada dan meletakkannya ke dalam variabel $_SESSION.
Contoh dalam session adalah, ketika kita membuat suatu halaman yang mengharuskan user melakukan login terlebih dahulu agar bisa melakukan /melihat isi dari halaman web lainnya yang telah kita buat. Apabila user tidak melakukan login, maka user hanya dapat melihat halaman web yang dibuat khusus untuk user yang belum login.
Laporan Prak. PW Modul 5
Pada pertemuan kali ini membahas tentang Koneksi PHP dengan MySQL. Pada bagian ini akan dibahasa tentang langkah-langkah yang diperlukan untuk melakukan akses ke basis data MySQL. Tapi sebagai catatan, PHP harus memiliki ekstensi koneksi ke basis data MySQL agar dapat menggunakan fungsi-fungsi koneksi kebasis data MySQL. Sebelum melakukan koneksi ke database, terlebih dahulu membuat databsenya.
Sebelum mampu mengakses basis data server, terlebih dahulu kita harus membuka koneksi ke MySQL server, lalu buat sebuah file koneksi yang menghubungkan ke databse bukutamu yang telah dibuat.
Setelah koneksi sukses dilakukan, lalu melakukan query ke basis data untuk membaca data, menyisipkan, memperbarui dll pada satu atau beberapa tabel dengan menggunakan bahasa SQL.
Setelah melakukan query, perlu dilkakuan proses untuk menampilkan hasil query.
Sebelum menambah record ke dalam data MySQL, terlebih dahulu buatlah form input.
Untuk menghapus record ke suatu tabel, gunakan perintah PHP seperti pada modul.
Untuk mengubah record ke suatu tabel dalam basis data MySQL gunakan perintah PHP seperti pada modul.
NB : script tidak dimasukkan karena akan mengganggu tampilan pada blog. THX
Sebelum mampu mengakses basis data server, terlebih dahulu kita harus membuka koneksi ke MySQL server, lalu buat sebuah file koneksi yang menghubungkan ke databse bukutamu yang telah dibuat.
Setelah koneksi sukses dilakukan, lalu melakukan query ke basis data untuk membaca data, menyisipkan, memperbarui dll pada satu atau beberapa tabel dengan menggunakan bahasa SQL.
Setelah melakukan query, perlu dilkakuan proses untuk menampilkan hasil query.
Sebelum menambah record ke dalam data MySQL, terlebih dahulu buatlah form input.
Untuk menghapus record ke suatu tabel, gunakan perintah PHP seperti pada modul.
Untuk mengubah record ke suatu tabel dalam basis data MySQL gunakan perintah PHP seperti pada modul.
NB : script tidak dimasukkan karena akan mengganggu tampilan pada blog. THX
Laporan Prak. PW Modul4
Pada pertemuan kali ini membhasa tentang Percabangan, Perulangan dan Array.
Perintah Percabangan adalah perintah yang memungkinkan pemilihan atas perintah yang akan dijalankan sesuai dengan kondisi tertentu. Ada 3 macam perintah percabangan dalam PHP, yaitu :
• IF, perintah ini digunakan untuk menjalankan satu atau lebih perintah yang menyatakan keadaan.
• IF … ELSE, perintah ini digunakan untuk menjalankan satu atu lebih perintah yang menyatakan keadaan, tetapi digunakan untuk banyak blok perintah.
• SWITCH, perintah ini digunakan sebagai pengganti if…else dengan else lebih dari satu.
Struktur perulangan digunakan untuk mengulang suatu perintah. Dalam PHP mengenal 3 jenis perintah perulangan, yaitu :
• FOR, perintah ini digunakan untuk mengulang perintah dengan jumlah pengulangan telah diketahui.
• WHILE, perintah ini digunakan untuk mengulangi sebuah perintah sampai jumlah tertentu. Untuk menghentikan pengulangan digunakan suatu kondisi tertentu. Pengulangn akan terus berjalan selama kondisi masih benar.
• DO…WHILE, perintah ini sama dengan perintah pengulangan WHILE. Perbedaanya adalah pada letak kondisi yang diperiksa.
Array adalah salah satu fasilitas untuk menyimpan data secara beruntun, yang digunakan untuk mengidentifikasi variabel yang memiliki jumlah data yang lebih dari satu, namun mempunyai nama variabel yang sama.
Fungsi Pengurai String dalam Array, berguna untuk menguraikan suatu string menjadi beberapa sub-string yang menjadi elemen dalam array.
Fungsi Penggabung String dalam Array berfungsi untuk menggabungkan elemen array menjadi suatu string.
Array Multidimensi yaitu merupakan array yang mempunyai lebih dari satu dimensi. Array satu dimensi sering disebut bentuk vektor, array dua dimensi sering disebut bentuk matrik. Array tiga dimensi sering disebut bentuk ruang.
Perintah Percabangan adalah perintah yang memungkinkan pemilihan atas perintah yang akan dijalankan sesuai dengan kondisi tertentu. Ada 3 macam perintah percabangan dalam PHP, yaitu :
• IF, perintah ini digunakan untuk menjalankan satu atau lebih perintah yang menyatakan keadaan.
• IF … ELSE, perintah ini digunakan untuk menjalankan satu atu lebih perintah yang menyatakan keadaan, tetapi digunakan untuk banyak blok perintah.
• SWITCH, perintah ini digunakan sebagai pengganti if…else dengan else lebih dari satu.
Struktur perulangan digunakan untuk mengulang suatu perintah. Dalam PHP mengenal 3 jenis perintah perulangan, yaitu :
• FOR, perintah ini digunakan untuk mengulang perintah dengan jumlah pengulangan telah diketahui.
• WHILE, perintah ini digunakan untuk mengulangi sebuah perintah sampai jumlah tertentu. Untuk menghentikan pengulangan digunakan suatu kondisi tertentu. Pengulangn akan terus berjalan selama kondisi masih benar.
• DO…WHILE, perintah ini sama dengan perintah pengulangan WHILE. Perbedaanya adalah pada letak kondisi yang diperiksa.
Array adalah salah satu fasilitas untuk menyimpan data secara beruntun, yang digunakan untuk mengidentifikasi variabel yang memiliki jumlah data yang lebih dari satu, namun mempunyai nama variabel yang sama.
Fungsi Pengurai String dalam Array, berguna untuk menguraikan suatu string menjadi beberapa sub-string yang menjadi elemen dalam array.
Fungsi Penggabung String dalam Array berfungsi untuk menggabungkan elemen array menjadi suatu string.
Array Multidimensi yaitu merupakan array yang mempunyai lebih dari satu dimensi. Array satu dimensi sering disebut bentuk vektor, array dua dimensi sering disebut bentuk matrik. Array tiga dimensi sering disebut bentuk ruang.
Laporan Prak. Grafika ke-9
Pada pembelajaran Modul 9 (Aplikasi I Grafika Komputer) ini, kita membuat contoh aplikasi untuki multimedia. Yang dimaksud multimedia dalam konteks ini adalah program yang mampu menjalankan file-file dari berbagai bentuk, mulai dari format teks, sound, image, bahkan video. Untuk merancang multimedia, pada borland C++ yang biasa kita gunakan telah menyediakan komponen khusus yaitu media player.
Pada latihan ini yang dibuat antara lain, memasukkan komponen media player yang telah disediakan lalu membuat fungsi Perulangan sebanyak 2 kali, 4 kali dan 6 kali, kemudian fungsi untuk menampilkan format filenya.
Untuk script codenya ketika akan membuat fungsi perulangan, kita tinggal membuat perulangan sebanyak yang kita inginkan dan di bawah ini contoh script code untuk perulangan sebanyak 2 kali :
{ RB3 ->Enabled=False;
RB4 ->Enabled=False;
MediaPlayer1->Stop();
MediaPlayer1->Wait=True;
MediaPlayer1->Play();
MediaPlayer1->Wait=True;
MediaPlayer1->Play();
RB2->Enabled=True;
RB3->Enabled=True;
RB4->Enabled=True;
RB2->Enabled=False;
RB3->Enabled=False;
RB4->Enabled=False; }
NB: Untuk melakukan perulangan yang lebih banyak lagi kita tinggal menambahkan MediaPlayer1->Wait=True; MediaPlayer1->Play(); sebanyak perulangan yang kita buat.
Pada latihan ini yang dibuat antara lain, memasukkan komponen media player yang telah disediakan lalu membuat fungsi Perulangan sebanyak 2 kali, 4 kali dan 6 kali, kemudian fungsi untuk menampilkan format filenya.
Untuk script codenya ketika akan membuat fungsi perulangan, kita tinggal membuat perulangan sebanyak yang kita inginkan dan di bawah ini contoh script code untuk perulangan sebanyak 2 kali :
{ RB3 ->Enabled=False;
RB4 ->Enabled=False;
MediaPlayer1->Stop();
MediaPlayer1->Wait=True;
MediaPlayer1->Play();
MediaPlayer1->Wait=True;
MediaPlayer1->Play();
RB2->Enabled=True;
RB3->Enabled=True;
RB4->Enabled=True;
RB2->Enabled=False;
RB3->Enabled=False;
RB4->Enabled=False; }
NB: Untuk melakukan perulangan yang lebih banyak lagi kita tinggal menambahkan MediaPlayer1->Wait=True; MediaPlayer1->Play(); sebanyak perulangan yang kita buat.
Laporan Prak. Grafika ke-7
•RENDERING
Rendering (pengecatan) adalah sebuah cara dalam grafika computer untuk membuat pemandangan nampak nyata atau visualisasi objek 3 dimensi menjadi riil.
Ada beberapa factor yang mempengaruhi yaitu :
1. Cahaya
2. Sifat atau karakteristik bahan
3. Posisi kamera
4. Dll
•LIGHTING
Lighting atau pencahayaan merupakan statu metode yang dapat diterapkan pada proses rendering untuk menjadikannya sebuah objek menjadi terlihat berbeda.
Dalam proses Rendering dan lighting dipengaruhi beberapa factor yaitu:
1. Jarak objek dengan sumber cahaya.
2. Posisi objek.
3. Bentuk [permukaan objek.
• MODEL BAYANGAN
a. Bayangan Rata (flat shading)
Pemberian bayangan rata(flat) merupakan cara termudah untuk dibuat dan mempunyai karakteristik sebagai berikut:
- Pemberian tone yang sama untuk setiap polygon.
- Perhitungan jumlah cahaya mulai dari titik tunggal pada permukaan.
- Penggunaan satu normal untuk seluruh permukaan.
Pemberian bayangan rata ini mengasumsikan bahwa setiap muka polygon dari sebuah objek adalah rata dan semua titik pada permukaaknya mempunyai jarak yang sama dengan sumber cahaya.
b. Bayangan halus
Bayangan ini yaitu membuat perubahan setahap demi setahap dalam pemberian bayangan pada sebuah permukaan Cara ini mengijinkan pemberian bayangan pada satu muka lebih pudar dibandingkan muka yang lain.
• JENIS-JENIS CAHAYA
a. Cahaya Pantulan
b. Cahaya Tersebar
c. Cahaya Spekular
d. Cahaya Ambient
• WARNA
1. Metode Scanline
Yaitu metode dengan menentukan overlap interval untuk scanline yang melintasi area.
2. Metode Inside Outside Test
Yaitu metode dengan memulai dari titik tertentu pada posisi di dalam polygon dan menggambar dengan arah menyebar kepinggir sampai batas polygon.
3. Metode Boundary Fill
Yitu pendekatan untuk mengisi suatu bidang polygon dengan Bundary fill. Metode ini bermanfaat untuk paket-paket grafik interaktif dimana titik dalam dapat dengan mudah ditentukan.
4. Metode Flood Fill
Yaitu metode yang dimulai pada ttitik (x,y) dan mendefinisikan seluruh pixel pada bidang tesebut dengan warna yang sama.
• SHININESS
Shininess merupakan pemberian efek cahaya sehingga menimbulkan warna yang berkilauan. Efek berkilauan ini untuk melengkapi efek cahaya diffuse, specular dan ambient pada saat cahaya mengenai permukaan objek.
• TEXTURING
Texturing merupakan proses penambahan tekstur ke permukaan objek. Penambahan tekstur ini dapat dilakukan dengan dua cara, yaitu :
1. Tambahkan citra bitmap atau citra lainnya ke permukaan objek.
2. Memodifikasi nilai vector normal pada permukaan objek sehingga pemberian cahaya pada permukaan didistorsi.
Rendering (pengecatan) adalah sebuah cara dalam grafika computer untuk membuat pemandangan nampak nyata atau visualisasi objek 3 dimensi menjadi riil.
Ada beberapa factor yang mempengaruhi yaitu :
1. Cahaya
2. Sifat atau karakteristik bahan
3. Posisi kamera
4. Dll
•LIGHTING
Lighting atau pencahayaan merupakan statu metode yang dapat diterapkan pada proses rendering untuk menjadikannya sebuah objek menjadi terlihat berbeda.
Dalam proses Rendering dan lighting dipengaruhi beberapa factor yaitu:
1. Jarak objek dengan sumber cahaya.
2. Posisi objek.
3. Bentuk [permukaan objek.
• MODEL BAYANGAN
a. Bayangan Rata (flat shading)
Pemberian bayangan rata(flat) merupakan cara termudah untuk dibuat dan mempunyai karakteristik sebagai berikut:
- Pemberian tone yang sama untuk setiap polygon.
- Perhitungan jumlah cahaya mulai dari titik tunggal pada permukaan.
- Penggunaan satu normal untuk seluruh permukaan.
Pemberian bayangan rata ini mengasumsikan bahwa setiap muka polygon dari sebuah objek adalah rata dan semua titik pada permukaaknya mempunyai jarak yang sama dengan sumber cahaya.
b. Bayangan halus
Bayangan ini yaitu membuat perubahan setahap demi setahap dalam pemberian bayangan pada sebuah permukaan Cara ini mengijinkan pemberian bayangan pada satu muka lebih pudar dibandingkan muka yang lain.
• JENIS-JENIS CAHAYA
a. Cahaya Pantulan
b. Cahaya Tersebar
c. Cahaya Spekular
d. Cahaya Ambient
• WARNA
1. Metode Scanline
Yaitu metode dengan menentukan overlap interval untuk scanline yang melintasi area.
2. Metode Inside Outside Test
Yaitu metode dengan memulai dari titik tertentu pada posisi di dalam polygon dan menggambar dengan arah menyebar kepinggir sampai batas polygon.
3. Metode Boundary Fill
Yitu pendekatan untuk mengisi suatu bidang polygon dengan Bundary fill. Metode ini bermanfaat untuk paket-paket grafik interaktif dimana titik dalam dapat dengan mudah ditentukan.
4. Metode Flood Fill
Yaitu metode yang dimulai pada ttitik (x,y) dan mendefinisikan seluruh pixel pada bidang tesebut dengan warna yang sama.
• SHININESS
Shininess merupakan pemberian efek cahaya sehingga menimbulkan warna yang berkilauan. Efek berkilauan ini untuk melengkapi efek cahaya diffuse, specular dan ambient pada saat cahaya mengenai permukaan objek.
• TEXTURING
Texturing merupakan proses penambahan tekstur ke permukaan objek. Penambahan tekstur ini dapat dilakukan dengan dua cara, yaitu :
1. Tambahkan citra bitmap atau citra lainnya ke permukaan objek.
2. Memodifikasi nilai vector normal pada permukaan objek sehingga pemberian cahaya pada permukaan didistorsi.
Laporan Prak. Grafika ke-6
TRANSFORMASI OBYEK TIGA DIMENSI
Transformasi obyek 3D merupakan perluasan dan teknik. Seperti pada transformasi 2D, sembarang transformasi dapat disajikan ke dalam suatu matrik transformasi dan transformasi rumit dapat dinyatakan oleh sebuah matriks transportasi yang merupakan gabungan dari matrik-matrik dari transportasi dasar yang ada.
Matrik M adalah matrik 3x3, matrik M adalah matrik untuk transformasi :
1. Translasi
2. Skala
3. Pemutaran
• Pemutaran terhadap sumbu X
• Pemutaran terhadap sumbu Y
• Pemutaran terhadap sumbu Z
Shearing
Shearing pada sembarang sepasang sumbu dapat dilaksanakan pada sumbu ke tiga.
Matrik transportasi untuk shearing :
Kamera Sintetik
Adalah cara pandang pada ruang 3D yang menggunakan 3 komponen :
• Bidang pandang
• Sistem koordinat pandang
• Mata
Sistem koordinat pandang
Disebut sebagai system koordinat uvn karena disusun oleh koordinat u, v dan n. Bidang pandang berimpit dengan uv, pada bidang pandang ini ditentukan sebuah titik yang disebut sebagai titik acuan pandang yang merupakan pusat sistem koordinat pandang.
Transformasi obyek 3D merupakan perluasan dan teknik. Seperti pada transformasi 2D, sembarang transformasi dapat disajikan ke dalam suatu matrik transformasi dan transformasi rumit dapat dinyatakan oleh sebuah matriks transportasi yang merupakan gabungan dari matrik-matrik dari transportasi dasar yang ada.
Matrik M adalah matrik 3x3, matrik M adalah matrik untuk transformasi :
1. Translasi
2. Skala
3. Pemutaran
• Pemutaran terhadap sumbu X
• Pemutaran terhadap sumbu Y
• Pemutaran terhadap sumbu Z
Shearing
Shearing pada sembarang sepasang sumbu dapat dilaksanakan pada sumbu ke tiga.
Matrik transportasi untuk shearing :
Kamera Sintetik
Adalah cara pandang pada ruang 3D yang menggunakan 3 komponen :
• Bidang pandang
• Sistem koordinat pandang
• Mata
Sistem koordinat pandang
Disebut sebagai system koordinat uvn karena disusun oleh koordinat u, v dan n. Bidang pandang berimpit dengan uv, pada bidang pandang ini ditentukan sebuah titik yang disebut sebagai titik acuan pandang yang merupakan pusat sistem koordinat pandang.
Laporan Prak.Grafika ke-4
Pada pertemuan kali ini membahasa tentang Transformasi Obyek Dua Dimensi
Langkah-langkah Trasformasi Viewing 2 Dimensi
1. Pembentukan scane pada WC menggunakan output primitif atribut.
2. Untuk mendapatkan orientasi tertentu dari window, maka ditentukan system VC 2 dimensi padfa WC. Frame digunakan untuk melengkapi penentuan orientasi dari windows persegi empat. Setelah frame dibentuk dapat ditrasformasikan ke dalam WC untuk menampilkan koordinat.
3. Kemudian viewport ditentukan dalam normalize NVC ( pada batasan antara 0 – 1) dan meletakkan diskripsi VC dari scane pada normalized Coordinate.
4. Akhirnya dilakukan clipping (pemotongan) pada semua gambar yang ada diluar viewport.
Macam – macam Trasformasi :
• Trasfoemasi Objek yang ditrasformasikan titik yang menyusun objek tersebut.
• Transformasi Koordinat yang diubah system koordinatnya sehingga objek mengalami trasformasi dikarenakan perubahan system koordinat tersebut.
Tujuan Transformasi :
1. Merubah atau meyesuaikan komposisi pandangan.
2. Memudahkan membuat objek yang simetris.
3. Melihat objek dari sudut pandang yang berbeda.
4. Memindahkan satu atau beberapa objek dari satu tempat ke tempat lain, biasanya digunakan pada animasi komputer.
Transformasi dasar pada Objek dua dimensi terdiri dari :
a. Translasi.
Translasi merupakan suatu proses yang menyebapkan perpindahan objek dari satu titik ke titik lain. Translasi digunakan dengan penambahan translasi pada suatu titik koordinat dengan translasi vector yaitu (TRx, Try). Dimana tr, adalah trasiation vector menurut sumbu x sefangkan translasi vector dengan sumbu y.
Koordinat baru titik yang di traslasi dapat diperoleh dengan menggunakan rumus :
X = x + TRx
Y = y + TRy
b. Skala.
Trasformasi skala adalah perubahan ukuran suatu objek. Penskalaan dilakukan untuk memperbesar atau memperkecil gambar dengan persamaan Q = pm + tr hasil pelaksanaanya dinyatakan :
(Qx, Qy) = (Sx, Px, Sy, Py)
Sx = factor skala kearah mendatar
Sy = factor skala kearah tegak.
c. Rotasi
Rotasi merupakan bentuk tasformasi berupa pemutaran objek, dilakukan dengan menambah besaran pada absis X, Rotasi dua dimensi pada suatu objek akan memindahkan objek tersebut menurut garis melingkar pada bidang xy.
Dengan persamaan Q = pm + tr hasil pemuratan dinyatakan dengan (Qx, Qy) = (Px + trx, Py + try) dan M dinyatakan sebagai matriks index identitas.
Dengan persamaan Q = PM + tr hasil pemutarannya dinyatakan :
Qx = Px Cos (0 – Py Sin (0)
Qy = Px Sin (0) + Py Cos (0)
d. Shearing
Shearing adalah bentuk trasformasi yang membuat distori dari bentuk statu objek seperti menggeser sisi tertentu.
e. Sistem Koordinat Homogen
Sistem koordinat homogen adalah sistim koordinat yang mempunyai satu dimensi lebih tinggi dari Sistem koordinat yang ditinjau. Digunakan untuk menyatakan semua proses trasformasi dengan perkalian matriz termasuk penggeseran.
Dengan sistem koordinat homogen ini proses trasformasi dapat dinyatakan dengan (Qx, Qy) = Px, Py, 1)M
Dengan M adalah matrikx 3x3.
KESIMPULAN :
Pada praktikum pertemuan ke 4 ini, belajar tentang Transformasi Objek Dua dimensi. Dimana dalam bab ini mempelajari berbagai cara untuk memanipulasi dan memodifikasi objek dua dimensi serta mampu memodifikasi objek dua dimensi dan mengimplementasikan kedalam program.
Transformasi dasar dua dimensi terdiri dari :
1. TRANSLASI
2. SKALA
3. ROTASI
4. SHEARING
5. SISTEM KOORDINAT HOMOGEN
6. PEMBATALAN TRASFORMASI AFFIN
Masing- masing memiliki aturan dan rumus yang berbeda-beda.
Langkah-langkah Trasformasi Viewing 2 Dimensi
1. Pembentukan scane pada WC menggunakan output primitif atribut.
2. Untuk mendapatkan orientasi tertentu dari window, maka ditentukan system VC 2 dimensi padfa WC. Frame digunakan untuk melengkapi penentuan orientasi dari windows persegi empat. Setelah frame dibentuk dapat ditrasformasikan ke dalam WC untuk menampilkan koordinat.
3. Kemudian viewport ditentukan dalam normalize NVC ( pada batasan antara 0 – 1) dan meletakkan diskripsi VC dari scane pada normalized Coordinate.
4. Akhirnya dilakukan clipping (pemotongan) pada semua gambar yang ada diluar viewport.
Macam – macam Trasformasi :
• Trasfoemasi Objek yang ditrasformasikan titik yang menyusun objek tersebut.
• Transformasi Koordinat yang diubah system koordinatnya sehingga objek mengalami trasformasi dikarenakan perubahan system koordinat tersebut.
Tujuan Transformasi :
1. Merubah atau meyesuaikan komposisi pandangan.
2. Memudahkan membuat objek yang simetris.
3. Melihat objek dari sudut pandang yang berbeda.
4. Memindahkan satu atau beberapa objek dari satu tempat ke tempat lain, biasanya digunakan pada animasi komputer.
Transformasi dasar pada Objek dua dimensi terdiri dari :
a. Translasi.
Translasi merupakan suatu proses yang menyebapkan perpindahan objek dari satu titik ke titik lain. Translasi digunakan dengan penambahan translasi pada suatu titik koordinat dengan translasi vector yaitu (TRx, Try). Dimana tr, adalah trasiation vector menurut sumbu x sefangkan translasi vector dengan sumbu y.
Koordinat baru titik yang di traslasi dapat diperoleh dengan menggunakan rumus :
X = x + TRx
Y = y + TRy
b. Skala.
Trasformasi skala adalah perubahan ukuran suatu objek. Penskalaan dilakukan untuk memperbesar atau memperkecil gambar dengan persamaan Q = pm + tr hasil pelaksanaanya dinyatakan :
(Qx, Qy) = (Sx, Px, Sy, Py)
Sx = factor skala kearah mendatar
Sy = factor skala kearah tegak.
c. Rotasi
Rotasi merupakan bentuk tasformasi berupa pemutaran objek, dilakukan dengan menambah besaran pada absis X, Rotasi dua dimensi pada suatu objek akan memindahkan objek tersebut menurut garis melingkar pada bidang xy.
Dengan persamaan Q = pm + tr hasil pemuratan dinyatakan dengan (Qx, Qy) = (Px + trx, Py + try) dan M dinyatakan sebagai matriks index identitas.
Dengan persamaan Q = PM + tr hasil pemutarannya dinyatakan :
Qx = Px Cos (0 – Py Sin (0)
Qy = Px Sin (0) + Py Cos (0)
d. Shearing
Shearing adalah bentuk trasformasi yang membuat distori dari bentuk statu objek seperti menggeser sisi tertentu.
e. Sistem Koordinat Homogen
Sistem koordinat homogen adalah sistim koordinat yang mempunyai satu dimensi lebih tinggi dari Sistem koordinat yang ditinjau. Digunakan untuk menyatakan semua proses trasformasi dengan perkalian matriz termasuk penggeseran.
Dengan sistem koordinat homogen ini proses trasformasi dapat dinyatakan dengan (Qx, Qy) = Px, Py, 1)M
Dengan M adalah matrikx 3x3.
KESIMPULAN :
Pada praktikum pertemuan ke 4 ini, belajar tentang Transformasi Objek Dua dimensi. Dimana dalam bab ini mempelajari berbagai cara untuk memanipulasi dan memodifikasi objek dua dimensi serta mampu memodifikasi objek dua dimensi dan mengimplementasikan kedalam program.
Transformasi dasar dua dimensi terdiri dari :
1. TRANSLASI
2. SKALA
3. ROTASI
4. SHEARING
5. SISTEM KOORDINAT HOMOGEN
6. PEMBATALAN TRASFORMASI AFFIN
Masing- masing memiliki aturan dan rumus yang berbeda-beda.
Laporan Prak. Grafika ke-3
Pada Pertemuan kali ini, belajar mngenai Lingkaran dan Ellipse :
1. LINGKARAN
Dalam membentuk suatu lingkaran ada beberapa algoritma yang bisa digunakan :
a. Algoritma Lingkaran 8 titik Simetris
Algoritma pembentukan lingkaran ini dengan algoritma ini dapat dilakukan dengan menentukan suatu titik awal. Bila titk awal pada lingkaran (x,y) maka terdapat tiga posisi lain sehingga dapat diperoleh delapan tiik. Dengan demikian hanya diperlukan untuk menghitung segmen 45 derajat dalam menentukan lingkaran selengkapnya.
b. Algoritma Lingkaran Titik Tengah (Mid Point)
Algoritma mid point juga disebut algoritma lingkaran Bressenham. Bressenham mengembangkan generator lingkaran cukup efisien. Algoritma yang yang digunakan membentuk semua tiitk berdasarkan titik pusat dengan penambahan semua jalur disekeliling lingkaran. Algoritma ini diturunkan dari algoritma mid point untuk pembentukan garis. Dalam hal ini diperhatikan bagian 45 derajat dari suatu lingkaran yaitu oktan kedua dari x=0 ke x=R/akarv 2 dan dengan menggunakan prosedur 8 titik simetris untuk menampilkan semua lingkaran.
2. ELIPS
Elips merupakan modifikasi dari bentuk lingkaran dengan memasukkan mayor dan minor exix pada prosedur lingkaran. Elips ditentukan oleh satu set titik dengan memperhitungkan jumlah jarak dari kedua posisi (foci). Bila jarak kedua foci dari sembarang titik P(x,y) pada elips diberi label d1 dan d2 maka persamaan elips menjadi d1+d2 konstant.
a. Algoritma Elips Mid Point
Algoritma pembentukan elips pada dasarnya sama dengan algoritma pembentukan lingkaran hanya perbedaanya terletak pada jejarinya. Pada lingkaran terdapat jejari sedangkan pada elips terdapat dua jejari yaitu jejari minor dan jejari mayor.
b. Algoritma Elips C++
Algoritma Elips C++ adalah pembentukan elips dengan memanfaatkan fungsi yang disediakan oleh C++, fungsi yang digunakan untuk pembentukan elips dengan menggunakan fungsi elips seperti halnya pada pembentukan lingkaran.
KESIMPUULAN
Pada praktikum pertemuan ke 3 ini kata belajar tentang Lingkaran dan Elips. Dimana dalam bab ini kita memahami 4 algoritma yaitu pada Algoritma Lingkaran 8 titik dan Algoritma Lingkaran Mid Point, kdan pada elips terdapat dua algoritma juga yaitu Algoritma Elips Mid Point dan Algoritma Elips C++ dan mengaplikasikan algoritma tersebut kedalam program
Dalam ke 4 Algoritma tersebut memiliki langkah masing-masing dimana langkah yang digunakan berbeda-beda dan menampilkan hasil output yang berbeda. Jadi kita bisa memahami dan membadingkan Lingkaran Dan Elips dengan algoritma yang ada.
nb : Maaf program tidak bisa ditampilkan:)
1. LINGKARAN
Dalam membentuk suatu lingkaran ada beberapa algoritma yang bisa digunakan :
a. Algoritma Lingkaran 8 titik Simetris
Algoritma pembentukan lingkaran ini dengan algoritma ini dapat dilakukan dengan menentukan suatu titik awal. Bila titk awal pada lingkaran (x,y) maka terdapat tiga posisi lain sehingga dapat diperoleh delapan tiik. Dengan demikian hanya diperlukan untuk menghitung segmen 45 derajat dalam menentukan lingkaran selengkapnya.
b. Algoritma Lingkaran Titik Tengah (Mid Point)
Algoritma mid point juga disebut algoritma lingkaran Bressenham. Bressenham mengembangkan generator lingkaran cukup efisien. Algoritma yang yang digunakan membentuk semua tiitk berdasarkan titik pusat dengan penambahan semua jalur disekeliling lingkaran. Algoritma ini diturunkan dari algoritma mid point untuk pembentukan garis. Dalam hal ini diperhatikan bagian 45 derajat dari suatu lingkaran yaitu oktan kedua dari x=0 ke x=R/akarv 2 dan dengan menggunakan prosedur 8 titik simetris untuk menampilkan semua lingkaran.
2. ELIPS
Elips merupakan modifikasi dari bentuk lingkaran dengan memasukkan mayor dan minor exix pada prosedur lingkaran. Elips ditentukan oleh satu set titik dengan memperhitungkan jumlah jarak dari kedua posisi (foci). Bila jarak kedua foci dari sembarang titik P(x,y) pada elips diberi label d1 dan d2 maka persamaan elips menjadi d1+d2 konstant.
a. Algoritma Elips Mid Point
Algoritma pembentukan elips pada dasarnya sama dengan algoritma pembentukan lingkaran hanya perbedaanya terletak pada jejarinya. Pada lingkaran terdapat jejari sedangkan pada elips terdapat dua jejari yaitu jejari minor dan jejari mayor.
b. Algoritma Elips C++
Algoritma Elips C++ adalah pembentukan elips dengan memanfaatkan fungsi yang disediakan oleh C++, fungsi yang digunakan untuk pembentukan elips dengan menggunakan fungsi elips seperti halnya pada pembentukan lingkaran.
KESIMPUULAN
Pada praktikum pertemuan ke 3 ini kata belajar tentang Lingkaran dan Elips. Dimana dalam bab ini kita memahami 4 algoritma yaitu pada Algoritma Lingkaran 8 titik dan Algoritma Lingkaran Mid Point, kdan pada elips terdapat dua algoritma juga yaitu Algoritma Elips Mid Point dan Algoritma Elips C++ dan mengaplikasikan algoritma tersebut kedalam program
Dalam ke 4 Algoritma tersebut memiliki langkah masing-masing dimana langkah yang digunakan berbeda-beda dan menampilkan hasil output yang berbeda. Jadi kita bisa memahami dan membadingkan Lingkaran Dan Elips dengan algoritma yang ada.
nb : Maaf program tidak bisa ditampilkan:)
Rabu, 04 Maret 2009
Laporan Prak. Grafika ke-2
Pada pertemuan kali ini, belajar mengenai titik dan garis.
1. Persamaan Garis : menurut koordinat Cartesian adalah y=mx+b dimana m adalah kemiringan garis yang dibentuk dari dua titik,yaitu(x1,y1) dan (x2,y2). Untuk penambahan x sepanjang garis yaitu dx akan mendapatkan penambahan y sebesar dy = m.dx.
2. Atribut : Atribut dasar untuk garis lurus adalah type, width dan color. Dalam beberapa paket aplikasi grafik, garis ditampilkan dengan menggunakan pilihan pen atau brush.
3. Tipe Garis : Garis mempunyai beberapa linetype diantaranya garis tebal, garis putus dan garis titik-titik.
4. Algoritma Garis DDA
Digital Diferencial Analyser (DDA) adalah algoritma pembentukan garis berdasarkan perhitungan dx maupun dy, menggunakan rumus dy = m.dx. Garis dibuat menggunakan dua endpoint yaitu titik awal dan titik akhir. Setiap koordinat yang membentuk garis diperoleh dari perhitungan kemudian dikonversikan menjadi nilai integer.
5. Langkah-langkah pembentukan garis menurut algoritma DDA adalah :
a. Tentukan dua titik yang akan dihubungkan dalam pembentukan garis.
b. Tentukan titik awal yaitu (Xo,Y0) dan titik akhir (X1,Y1).
c. Hitung dx = x1-x0 dan dy = y1-y0
d. Tentukan step = max (|dx|, |dy|)
e. Hitung penambahan koordinat pixel Xlnc=dx / step dan Ylnc = dy / step.
f. Koordinat selanjutnya (x+Xlnc, y+ylnc).
g. Posisi pada layer ditentukan debngan pembulatan nilai koordinat tersebut.
h. Ulangi nomor 6 dan 7 untuk menentukan posisi pixel berikutnya. Sampai x=x1 dan y=y1.
•Listing program DDA#include
#pragma hdrstop
#include "Unit1.h"
#include "math.h"
#include "stdlib.h"
//---------------------------------------------------------------------
#pragma package(smart_init)
#pragma resource "*.dfm"
TForm1 *Form1;
int X1,X2,Y1,Y2;
int tergambar;
// Pendeklarasian sebagai awal dari program.
//---------------------------------------------------------------------
__fastcall TForm1::TForm1(TComponent* Owner)
: TForm(Owner)
{
}
//mendeklarasian pada form 1.
//---------------------------------------------------------------------
void __fastcall TForm1::DDA(int xa,int ya,int xb,int yb)
{ int dx,dy,step,k;
float Xincrement,Yincrement,x,y;
xa=10;ya=10;xb=17;yb=16;
dx=xb-xa;
dy=yb-ya;
x=(float)xa;
y=(float)ya;
if (abs(dx)>abs(dy))
{ step=(abs(dx));}
else
{ step=(abs(dy));};
Xincrement = (float)dx/step;
Yincrement = (float)dy/step;
Image1->Canvas->Pixels[int (x)][int (y)] =clBlack;
judul(x,y);
for(k=0; k<=step;k++)
{
x+=Xincrement;
y+=Yincrement;
Image1->Canvas->Pixels[int (x)][int (y)] =clBlack;
tampil(x,y,k);
}
}
// Script diatas mendeklarasikan dari fungsi pembentukan garis DDA
//---------------------------------------------------------------------
void __fastcall TForm1::Button2Click(TObject *Sender)
{
Close();
}
// Mendeklarasiakan pada button keluar dimana jika diklik maka akan layer akan keluar atau tertutup
//---------------------------------------------------------------------
void __fastcall TForm1::Button1Click(TObject *Sender)
{
tergambar=False;
Image1->Canvas->Rectangle(0,0,Image1->Width,Image1->Height);
}
//---------------------------------------------------------------------
void __fastcall TForm1::FormActivate(TObject *Sender)
{
Image1->Canvas->Rectangle(0,0,Image1->Width,Image1->Height);
}
//Mendeklarasikan pada button baru dimana pada button baru jika diklik maka akan mumcul layer baru.
//---------------------------------------------------------------------
void __fastcall TForm1::Image1MouseDown(TObject *Sender,
TMouseButton Button, TShiftState Shift, int X, int Y)
{
tergambar=True;
X1=X;
Y1=Y;
}
//---------------------------------------------------------------------
void __fastcall TForm1::Image1MouseUp(TObject *Sender, TMouseButton Button,
TShiftState Shift, int X, int Y)
{
{
Button1Click(Sender);
tergambar=False;
X2=X;
Y2=Y;
if (RadioGroup1->ItemIndex==0)
{ DDA(X1,Y1,X2,Y2);
}
};
}
//---------------------------------------------------------------------
void __fastcall TForm1::judul(float x, float y)
{
char tampilX[20], tampilY[20];
int xt=200, yt=15, kt=2;
// mendeklarasikan untuk menampilkan bilangan asli tanpa pembulatan
_gcvt(x,4,tampilX);
_gcvt(y,4,tampilY);
Image1->Canvas->TextOut(xt-50,(kt-1)*yt,"k");
Image1->Canvas->TextOut(xt,(kt-1)*yt,"x");
Image1->Canvas->TextOut(xt+50,(kt-1)*yt,"y");
Image1->Canvas->TextOut(xt,kt*yt,tampilX);
Image1->Canvas->TextOut(xt+50,kt*yt,tampilY);
Image1->Canvas->TextOut(xt+100,(kt-1)*yt,"(x bulat,y bulat)");
// Pendeklarasian untuk menampilkan bilangan yang digunakan untuk pembulatan.
_gcvt(x,2,tampilX);
_gcvt(y,2,tampilY);
// pendeklarasian untuk menampilkan koordinat X dan Y.
Image1->Canvas->TextOut(xt+100,kt*yt,"(");
Image1->Canvas->TextOut(xt+120,kt*yt,tampilX);
Image1->Canvas->TextOut(xt+150,kt*yt,",");
Image1->Canvas->TextOut(xt+160,kt*yt,tampilY);
Image1->Canvas->TextOut(xt+190,kt*yt,")");
}
//----------------------------------------------------------
void __fastcall TForm1::tampil(float x, float y, int k)
{
char tampilX[20], tampilY[20], tampilK[20];
int xt=20,yt=15;
k+=3;
// mendeklarasikan untuk menampilkan bilangan asli tanpa pembulatan
_gcvt(x,4,tampilX);
_gcvt(y,4,tampilY);
Image1->Canvas->TextOut(xt,k*yt,tampilX);
Image1->Canvas->TextOut(xt+50,k*yt,tampilY);
// Pendeklarasian untuk menampilkan bilangan yang digunakan untuk pembulatan.
_gcvt(x,2,tampilX);
_gcvt(y,2,tampilY);
_gcvt(y,2,tampilK);
// pendeklarasian untuk menampilkan koordinat X dan Y.
Image1->Canvas->TextOut(xt-50,k*yt,tampilK);
Image1->Canvas->TextOut(xt+100,k*yt,"(");
Image1->Canvas->TextOut(xt+120,k*yt,tampilX);
Image1->Canvas->TextOut(xt+150,k*yt,",");
Image1->Canvas->TextOut(xt+160,k*yt,tampilY);
Image1->Canvas->TextOut(xt+190,k*yt,")");
}
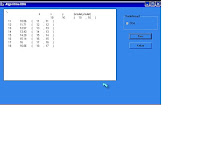
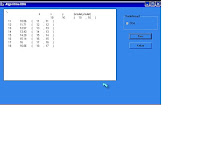
OUTPUT

-----Sekian dan Terima Kasih-----
1. Persamaan Garis : menurut koordinat Cartesian adalah y=mx+b dimana m adalah kemiringan garis yang dibentuk dari dua titik,yaitu(x1,y1) dan (x2,y2). Untuk penambahan x sepanjang garis yaitu dx akan mendapatkan penambahan y sebesar dy = m.dx.
2. Atribut : Atribut dasar untuk garis lurus adalah type, width dan color. Dalam beberapa paket aplikasi grafik, garis ditampilkan dengan menggunakan pilihan pen atau brush.
3. Tipe Garis : Garis mempunyai beberapa linetype diantaranya garis tebal, garis putus dan garis titik-titik.
4. Algoritma Garis DDA
Digital Diferencial Analyser (DDA) adalah algoritma pembentukan garis berdasarkan perhitungan dx maupun dy, menggunakan rumus dy = m.dx. Garis dibuat menggunakan dua endpoint yaitu titik awal dan titik akhir. Setiap koordinat yang membentuk garis diperoleh dari perhitungan kemudian dikonversikan menjadi nilai integer.
5. Langkah-langkah pembentukan garis menurut algoritma DDA adalah :
a. Tentukan dua titik yang akan dihubungkan dalam pembentukan garis.
b. Tentukan titik awal yaitu (Xo,Y0) dan titik akhir (X1,Y1).
c. Hitung dx = x1-x0 dan dy = y1-y0
d. Tentukan step = max (|dx|, |dy|)
e. Hitung penambahan koordinat pixel Xlnc=dx / step dan Ylnc = dy / step.
f. Koordinat selanjutnya (x+Xlnc, y+ylnc).
g. Posisi pada layer ditentukan debngan pembulatan nilai koordinat tersebut.
h. Ulangi nomor 6 dan 7 untuk menentukan posisi pixel berikutnya. Sampai x=x1 dan y=y1.
•Listing program DDA#include
#pragma hdrstop
#include "Unit1.h"
#include "math.h"
#include "stdlib.h"
//---------------------------------------------------------------------
#pragma package(smart_init)
#pragma resource "*.dfm"
TForm1 *Form1;
int X1,X2,Y1,Y2;
int tergambar;
// Pendeklarasian sebagai awal dari program.
//---------------------------------------------------------------------
__fastcall TForm1::TForm1(TComponent* Owner)
: TForm(Owner)
{
}
//mendeklarasian pada form 1.
//---------------------------------------------------------------------
void __fastcall TForm1::DDA(int xa,int ya,int xb,int yb)
{ int dx,dy,step,k;
float Xincrement,Yincrement,x,y;
xa=10;ya=10;xb=17;yb=16;
dx=xb-xa;
dy=yb-ya;
x=(float)xa;
y=(float)ya;
if (abs(dx)>abs(dy))
{ step=(abs(dx));}
else
{ step=(abs(dy));};
Xincrement = (float)dx/step;
Yincrement = (float)dy/step;
Image1->Canvas->Pixels[int (x)][int (y)] =clBlack;
judul(x,y);
for(k=0; k<=step;k++)
{
x+=Xincrement;
y+=Yincrement;
Image1->Canvas->Pixels[int (x)][int (y)] =clBlack;
tampil(x,y,k);
}
}
// Script diatas mendeklarasikan dari fungsi pembentukan garis DDA
//---------------------------------------------------------------------
void __fastcall TForm1::Button2Click(TObject *Sender)
{
Close();
}
// Mendeklarasiakan pada button keluar dimana jika diklik maka akan layer akan keluar atau tertutup
//---------------------------------------------------------------------
void __fastcall TForm1::Button1Click(TObject *Sender)
{
tergambar=False;
Image1->Canvas->Rectangle(0,0,Image1->Width,Image1->Height);
}
//---------------------------------------------------------------------
void __fastcall TForm1::FormActivate(TObject *Sender)
{
Image1->Canvas->Rectangle(0,0,Image1->Width,Image1->Height);
}
//Mendeklarasikan pada button baru dimana pada button baru jika diklik maka akan mumcul layer baru.
//---------------------------------------------------------------------
void __fastcall TForm1::Image1MouseDown(TObject *Sender,
TMouseButton Button, TShiftState Shift, int X, int Y)
{
tergambar=True;
X1=X;
Y1=Y;
}
//---------------------------------------------------------------------
void __fastcall TForm1::Image1MouseUp(TObject *Sender, TMouseButton Button,
TShiftState Shift, int X, int Y)
{
{
Button1Click(Sender);
tergambar=False;
X2=X;
Y2=Y;
if (RadioGroup1->ItemIndex==0)
{ DDA(X1,Y1,X2,Y2);
}
};
}
//---------------------------------------------------------------------
void __fastcall TForm1::judul(float x, float y)
{
char tampilX[20], tampilY[20];
int xt=200, yt=15, kt=2;
// mendeklarasikan untuk menampilkan bilangan asli tanpa pembulatan
_gcvt(x,4,tampilX);
_gcvt(y,4,tampilY);
Image1->Canvas->TextOut(xt-50,(kt-1)*yt,"k");
Image1->Canvas->TextOut(xt,(kt-1)*yt,"x");
Image1->Canvas->TextOut(xt+50,(kt-1)*yt,"y");
Image1->Canvas->TextOut(xt,kt*yt,tampilX);
Image1->Canvas->TextOut(xt+50,kt*yt,tampilY);
Image1->Canvas->TextOut(xt+100,(kt-1)*yt,"(x bulat,y bulat)");
// Pendeklarasian untuk menampilkan bilangan yang digunakan untuk pembulatan.
_gcvt(x,2,tampilX);
_gcvt(y,2,tampilY);
// pendeklarasian untuk menampilkan koordinat X dan Y.
Image1->Canvas->TextOut(xt+100,kt*yt,"(");
Image1->Canvas->TextOut(xt+120,kt*yt,tampilX);
Image1->Canvas->TextOut(xt+150,kt*yt,",");
Image1->Canvas->TextOut(xt+160,kt*yt,tampilY);
Image1->Canvas->TextOut(xt+190,kt*yt,")");
}
//----------------------------------------------------------
void __fastcall TForm1::tampil(float x, float y, int k)
{
char tampilX[20], tampilY[20], tampilK[20];
int xt=20,yt=15;
k+=3;
// mendeklarasikan untuk menampilkan bilangan asli tanpa pembulatan
_gcvt(x,4,tampilX);
_gcvt(y,4,tampilY);
Image1->Canvas->TextOut(xt,k*yt,tampilX);
Image1->Canvas->TextOut(xt+50,k*yt,tampilY);
// Pendeklarasian untuk menampilkan bilangan yang digunakan untuk pembulatan.
_gcvt(x,2,tampilX);
_gcvt(y,2,tampilY);
_gcvt(y,2,tampilK);
// pendeklarasian untuk menampilkan koordinat X dan Y.
Image1->Canvas->TextOut(xt-50,k*yt,tampilK);
Image1->Canvas->TextOut(xt+100,k*yt,"(");
Image1->Canvas->TextOut(xt+120,k*yt,tampilX);
Image1->Canvas->TextOut(xt+150,k*yt,",");
Image1->Canvas->TextOut(xt+160,k*yt,tampilY);
Image1->Canvas->TextOut(xt+190,k*yt,")");
}
OUTPUT

-----Sekian dan Terima Kasih-----
Selasa, 03 Maret 2009
Laporan Prak. Grafika ke-1
Pada pertemuan pertama ini belajar mengenai Pengenalan Borland C++ Builder.
-> Borland C++ Builder adalah sebuah bahasa pemrograman visual berorientasi objek yang dikembangkan dengan menggunakan bahasa C++ sebagai compiler.
-> Pada dasarnya IDE Borland C++ Builder dibagi menjadi 6 bagian utama antara lain:
Menu : Menu pada Borland C++ Builder, seperti pada aplikasi windows lainnya terdiri dari sejumlah sub menu, yang masing-masing memiliki kegunaan dan fungsi sendiri-sendiri.
Speed Bar/Toolbar : Berisi sekumpulan tombol item menu yang sering digunakan pada saat pembuatan aplikasi program.
Component Palette : Merupakan kumpulan icon yang melambangkan komponen-komponen pada VCL (Visual Component Library).
Form Designer : Merupakan tempat dimana aplikasi program akan dirancang. Perancangan form ini dapat dilakukan dengan meletakkan komponen-komponen yang dapat diambil dari component palette.
Editor Code : Merupakan tempat dimana kita menuliskan script program.
-> Alur Kerja Borland C++ Turbo :
a.File Project, terdiri dari :
File.cpp : File ini adalah file utama untuk setiap source code project.
File.mak : Merupakan file project dari program aplikasi, berisi setting dan peraturan-peraturan pengembangan dari program aplikasi.
File.res : Merupakan file sumber dari icon, cursor dll.
b.File Form, terdiri dari :
File.dfm : Digunakan untuk menampilkan jendela-jendela dari program aplikasi.
File.cpp dan File.h : Kedua file ini dibangun bersama-sama ketika sebuah form dibuat.
c.File Unit : Digunakan untuk mengatur struktur dari project dan kode project.
d.File Desktop : File ini dihasilkan untuk memelihara program aplikasi yang dibuat.
-> Pembahasan Program:
#include
#pragma hdrstop
#include "Unit1.h"
#pragma package(smart_init)
#pragma resource "*.dfm"
TForm1 *Form1;
int tergambar;
__fastcall TForm1::TForm1(TComponent* Owner)
: TForm(Owner)
{
}
Diatas merupakan Script yang merupakan awal dari program
void __fastcall TForm1::Button1Click(TObject *Sender)
{
if (ColorDialog1->Execute())
Image1->Canvas->Pen->Color=ColorDialog1->Color;
}
void __fastcall TForm1::Image1MouseDown(TObject *Sender,
TMouseButton Button, TShiftState Shift, int X, int Y)
{
tergambar=True;
Image1->Canvas->MoveTo(X,Y);
}
Diatas adalah scrip yang mendeklarasikan button warna yaitu utuk menampilkan plihan warna dalam menggambar.
void __fastcall TForm1::FormActivate(TObject *Sender)
{
tergambar=False;
Image1->Canvas->Rectangle(0,0,Image1->Width,Image1->Height);
}
void __fastcall TForm1::Button2Click(TObject *Sender)
{
tergambar=False;
Image1->Canvas->Rectangle(0,0,Image1->Width,Image1->Width);
}
void __fastcall TForm1::Image1MouseMove(TObject *Sender, TShiftState Shift,
int X, int Y)
{
Edit1->Text=IntToStr(X);
Edit2->Text=IntToStr(Y);
if (tergambar)
{
Image1->Canvas->LineTo(X,Y);
}
}
void __fastcall TForm1::Image1MouseUp(TObject *Sender, TMouseButton Button,
TShiftState Shift, int X, int Y)
{
tergambar=False;
}
Script diatas mendeklarasikan pada button baru dimaka pada button baru jika diklik maka akan muncur layer baru.
void __fastcall TForm1::Button3Click(TObject *Sender)
{
Close();
}
Diatas merupakan script untuk mendeklarasikan pada button keluar dimana jika diklik maka layer akan tertutup.
void __fastcall TForm1::Open1Click(TObject *Sender)
{
if (OpenPictureDialog1->Execute())
{
Image1->Picture->LoadFromFile(OpenPictureDialog1->FileName);
}
}
Diatas merupakan script untuk mendeklarasikan pada button open dimana jika diklik maka layer akan membuka tempat penyimpanan data yang akan dibuka.
void __fastcall TForm1::Save1Click(TObject *Sender)
{
if (SavePictureDialog1->Execute())
{
Image1->Picture->SaveToFile(SavePictureDialog1->FileName);
}
}
Diatas merupakan script untuk mendeklarasikan pada button open dimana jika diklik maka layer akan membuka tempat penyimpanan untuk menyimpan projek yang ada.
OUTPUT
Tampilan antarmuka:

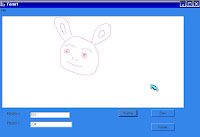
Tampilan output setelah mengklik button warna dan memilih warna kemudian mulai menggambar di layer.

Tampilan output jika pada file diklik maka akan keluar semua data-data yang ada pada computer.


Tampilan output jika klik save maka akan keluar alamat atau tempat dimana kita akan menyimpan data yang akan disimpan.


KESIMPULAN
Pada praktikum kali ini belajar membuat project dengan Timage dimana aplikasinya akan menunjukkan bagaimana membuat aplikasi pemograman grafis dengan fasilitas Timage. Timage merupakan salah satu fasilitas yang mudah dan megijinkan untuk menampilkan gambar bitmaps, metafile dan icon pada form.
------ Sekian ------
Pamor enggal hutomo
-> Borland C++ Builder adalah sebuah bahasa pemrograman visual berorientasi objek yang dikembangkan dengan menggunakan bahasa C++ sebagai compiler.
-> Pada dasarnya IDE Borland C++ Builder dibagi menjadi 6 bagian utama antara lain:
Menu : Menu pada Borland C++ Builder, seperti pada aplikasi windows lainnya terdiri dari sejumlah sub menu, yang masing-masing memiliki kegunaan dan fungsi sendiri-sendiri.
Speed Bar/Toolbar : Berisi sekumpulan tombol item menu yang sering digunakan pada saat pembuatan aplikasi program.
Component Palette : Merupakan kumpulan icon yang melambangkan komponen-komponen pada VCL (Visual Component Library).
Form Designer : Merupakan tempat dimana aplikasi program akan dirancang. Perancangan form ini dapat dilakukan dengan meletakkan komponen-komponen yang dapat diambil dari component palette.
Editor Code : Merupakan tempat dimana kita menuliskan script program.
-> Alur Kerja Borland C++ Turbo :
a.File Project, terdiri dari :
File.cpp : File ini adalah file utama untuk setiap source code project.
File.mak : Merupakan file project dari program aplikasi, berisi setting dan peraturan-peraturan pengembangan dari program aplikasi.
File.res : Merupakan file sumber dari icon, cursor dll.
b.File Form, terdiri dari :
File.dfm : Digunakan untuk menampilkan jendela-jendela dari program aplikasi.
File.cpp dan File.h : Kedua file ini dibangun bersama-sama ketika sebuah form dibuat.
c.File Unit : Digunakan untuk mengatur struktur dari project dan kode project.
d.File Desktop : File ini dihasilkan untuk memelihara program aplikasi yang dibuat.
-> Pembahasan Program:
#include
#pragma hdrstop
#include "Unit1.h"
#pragma package(smart_init)
#pragma resource "*.dfm"
TForm1 *Form1;
int tergambar;
__fastcall TForm1::TForm1(TComponent* Owner)
: TForm(Owner)
{
}
Diatas merupakan Script yang merupakan awal dari program
void __fastcall TForm1::Button1Click(TObject *Sender)
{
if (ColorDialog1->Execute())
Image1->Canvas->Pen->Color=ColorDialog1->Color;
}
void __fastcall TForm1::Image1MouseDown(TObject *Sender,
TMouseButton Button, TShiftState Shift, int X, int Y)
{
tergambar=True;
Image1->Canvas->MoveTo(X,Y);
}
Diatas adalah scrip yang mendeklarasikan button warna yaitu utuk menampilkan plihan warna dalam menggambar.
void __fastcall TForm1::FormActivate(TObject *Sender)
{
tergambar=False;
Image1->Canvas->Rectangle(0,0,Image1->Width,Image1->Height);
}
void __fastcall TForm1::Button2Click(TObject *Sender)
{
tergambar=False;
Image1->Canvas->Rectangle(0,0,Image1->Width,Image1->Width);
}
void __fastcall TForm1::Image1MouseMove(TObject *Sender, TShiftState Shift,
int X, int Y)
{
Edit1->Text=IntToStr(X);
Edit2->Text=IntToStr(Y);
if (tergambar)
{
Image1->Canvas->LineTo(X,Y);
}
}
void __fastcall TForm1::Image1MouseUp(TObject *Sender, TMouseButton Button,
TShiftState Shift, int X, int Y)
{
tergambar=False;
}
Script diatas mendeklarasikan pada button baru dimaka pada button baru jika diklik maka akan muncur layer baru.
void __fastcall TForm1::Button3Click(TObject *Sender)
{
Close();
}
Diatas merupakan script untuk mendeklarasikan pada button keluar dimana jika diklik maka layer akan tertutup.
void __fastcall TForm1::Open1Click(TObject *Sender)
{
if (OpenPictureDialog1->Execute())
{
Image1->Picture->LoadFromFile(OpenPictureDialog1->FileName);
}
}
Diatas merupakan script untuk mendeklarasikan pada button open dimana jika diklik maka layer akan membuka tempat penyimpanan data yang akan dibuka.
void __fastcall TForm1::Save1Click(TObject *Sender)
{
if (SavePictureDialog1->Execute())
{
Image1->Picture->SaveToFile(SavePictureDialog1->FileName);
}
}
Diatas merupakan script untuk mendeklarasikan pada button open dimana jika diklik maka layer akan membuka tempat penyimpanan untuk menyimpan projek yang ada.
OUTPUT
Tampilan antarmuka:

Tampilan output setelah mengklik button warna dan memilih warna kemudian mulai menggambar di layer.

Tampilan output jika pada file diklik maka akan keluar semua data-data yang ada pada computer.


Tampilan output jika klik save maka akan keluar alamat atau tempat dimana kita akan menyimpan data yang akan disimpan.


KESIMPULAN
Pada praktikum kali ini belajar membuat project dengan Timage dimana aplikasinya akan menunjukkan bagaimana membuat aplikasi pemograman grafis dengan fasilitas Timage. Timage merupakan salah satu fasilitas yang mudah dan megijinkan untuk menampilkan gambar bitmaps, metafile dan icon pada form.
------ Sekian ------
Pamor enggal hutomo
Rabu, 25 Februari 2009
Laporan Prak. PW ke-1
Pada pertemuan ini mempelajari tentang dasar-dasar HTML.
Yang dipelajari pada bab ini antara lain :
-> Apa perbedaan HTML dengan PHP???
- HTML bersifat statis dan dijalankan oleh browser.
- PHP bersifat dinamis, memungkinkan merubah/menambah data.
-> Penjelasan tentang Pemrograman Web harus mempunyai 3 komponen ini,
- PHP
- MySQL
- Apache
-> Pengenalan Heading. Heading adalah sekumpulan kata yg menjadi judul atau subjudul dalam suatu dokumen. Di dalam HTML ada 6 level tingkatan hading. Level 1-6.
-> Untuk membuat paragraf dalam HTML, diawali tag awal (p) dan diakhiri tag akhir (/p). Untuk mengatur posisi paragraf menggunakan atribut ALIGN yang diikuiti dengan posisi yang diinginkan (left,right,center).
-> Perintah Blockquote digunakan untuk menulis kutipan teks. Dengan perintah ini teks otonatis akan menjorok kedalam atau menampilkan teks dalam huruf miring.
-> Preformatted Text (pre) digunakan untuk menampilkan teks sama persisi seperti tulisan yang ada didalam dokumen HTML.
-> (br) digunakan untuk menulis teks dengan mengganti baris tanpa memberi baris kosong.
-> (font) digunakan untuk mengatur huruf didalam HTML. Tag ini memiliki beberapa atribut antara lain, Tag (size) (untuk mengatur ukuran huruf), Tag (face) (untuk mengatur jenis huruf), Tag (color) (untuk mengatur warna huruf).
-> Perintah Anchor (a) digunakan untuk membuat sebuah link.
- Untuk membuat link ke dokumen HTML lain digunakan perintah (a href = "nama_dokumen") Teks pada browser(/a).
- Untuk membuat link dalam sebuah dokumen HTML dilakukan dengan menambahkan atribut NAME.
-> Untuk membuat tabel pada dokumen HTML, menggunakan tag (table). Di dalam tabel komponen pembentuknya adalah baris dan kolom. untuk membuat baris menggunakan tag (tr)....(/tr), dan untuk membuat kolom dengan tag (td)....(/td).
-> Untuk memasukkan gambar pada HTML digunakan tag (img).....(/img).
Fungsi tag dalam gambar antara lain, src(digunakan untuk menampilkan gambar), dt(untuk menampilkan gambar dengan menggunakan teks), href(untuk link ke gambar yang dituju).
Untuk mengatur posisi ukuran pada gambar dapat digunakan height dan weight pada gambar dan disesuaikan dengan ukurannya.
-> Ordered list digunakan untuk mengurutkan posisi tulisan. Order list dimulai dengan tag (ol) dan diakhiri (/ol), untuk menyatakan bagiannya digunakan (li).......(/li).
-> Unordered list digunakan untuk memberikan nomor/symbol pada list yang ada. Penulisannya menggunakan tag (ul)........(/ul).
-> Tag (form) dan (input) digunakan secara bersama-sama untk meminta masukan dari user dan kemudian dikirim ke server.
NB : setiap akhiran penulisan dalam HTML harus diakhiri dengan (/...) (titik-titik diisi sesuai dengan tag awalnya).
Penulisan tanda kurung saya ubah agar bisa tampil (agar tidak mengubah penulisan HTML pada blog ini)
Yang dipelajari pada bab ini antara lain :
-> Apa perbedaan HTML dengan PHP???
- HTML bersifat statis dan dijalankan oleh browser.
- PHP bersifat dinamis, memungkinkan merubah/menambah data.
-> Penjelasan tentang Pemrograman Web harus mempunyai 3 komponen ini,
- PHP
- MySQL
- Apache
-> Pengenalan Heading. Heading adalah sekumpulan kata yg menjadi judul atau subjudul dalam suatu dokumen. Di dalam HTML ada 6 level tingkatan hading. Level 1-6.
-> Untuk membuat paragraf dalam HTML, diawali tag awal (p) dan diakhiri tag akhir (/p). Untuk mengatur posisi paragraf menggunakan atribut ALIGN yang diikuiti dengan posisi yang diinginkan (left,right,center).
-> Perintah Blockquote digunakan untuk menulis kutipan teks. Dengan perintah ini teks otonatis akan menjorok kedalam atau menampilkan teks dalam huruf miring.
-> Preformatted Text (pre) digunakan untuk menampilkan teks sama persisi seperti tulisan yang ada didalam dokumen HTML.
-> (br) digunakan untuk menulis teks dengan mengganti baris tanpa memberi baris kosong.
-> (font) digunakan untuk mengatur huruf didalam HTML. Tag ini memiliki beberapa atribut antara lain, Tag (size) (untuk mengatur ukuran huruf), Tag (face) (untuk mengatur jenis huruf), Tag (color) (untuk mengatur warna huruf).
-> Perintah Anchor (a) digunakan untuk membuat sebuah link.
- Untuk membuat link ke dokumen HTML lain digunakan perintah (a href = "nama_dokumen") Teks pada browser(/a).
- Untuk membuat link dalam sebuah dokumen HTML dilakukan dengan menambahkan atribut NAME.
-> Untuk membuat tabel pada dokumen HTML, menggunakan tag (table). Di dalam tabel komponen pembentuknya adalah baris dan kolom. untuk membuat baris menggunakan tag (tr)....(/tr), dan untuk membuat kolom dengan tag (td)....(/td).
-> Untuk memasukkan gambar pada HTML digunakan tag (img).....(/img).
Fungsi tag dalam gambar antara lain, src(digunakan untuk menampilkan gambar), dt(untuk menampilkan gambar dengan menggunakan teks), href(untuk link ke gambar yang dituju).
Untuk mengatur posisi ukuran pada gambar dapat digunakan height dan weight pada gambar dan disesuaikan dengan ukurannya.
-> Ordered list digunakan untuk mengurutkan posisi tulisan. Order list dimulai dengan tag (ol) dan diakhiri (/ol), untuk menyatakan bagiannya digunakan (li).......(/li).
-> Unordered list digunakan untuk memberikan nomor/symbol pada list yang ada. Penulisannya menggunakan tag (ul)........(/ul).
-> Tag (form) dan (input) digunakan secara bersama-sama untk meminta masukan dari user dan kemudian dikirim ke server.
NB : setiap akhiran penulisan dalam HTML harus diakhiri dengan (/...) (titik-titik diisi sesuai dengan tag awalnya).
Penulisan tanda kurung saya ubah agar bisa tampil (agar tidak mengubah penulisan HTML pada blog ini)
Sekian dan Terima Kasih.
Pamor Enggal H.
Pamor Enggal H.
Langganan:
Komentar (Atom)